Let’s learn about ways to connect javascript with HTML
What is the role of JavaScript in a Web Page?
JavaScript helps in the implementation of features like submitting a form when the user clicks on the ‘Submit’ button.
We can add JavaScript to HTML in two ways. In this article, we will discuss what is the correct way of placing JavaScript files in code.
So, we can prevent it from becoming a bottleneck when the browser loads files on the user’s machine.
Using JavaScript in the <script> tag.
HTML provides an element named ‘script’ in which we can write javascript. Let’s see an example here :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Let's link JavaScript</title>
</head>
<body>
<script>
let a = 2;
let b = 4;
let sum;
sum = a + b;
alert(`Total is ${sum}`)
</script>
</body>
</html>
This code is showing the sum of two numbers. These two numbers are 2 and 4 which are stored in a and b. And the result will be stored in ‘sum’.
The result will be :

Making a separate file and linking with HTML using a script tag.
So, we will learn how to link external javascript files. Not within the script tag but using the script tag for linking.
The syntax will look like this.
<script src="./script.js"></script>
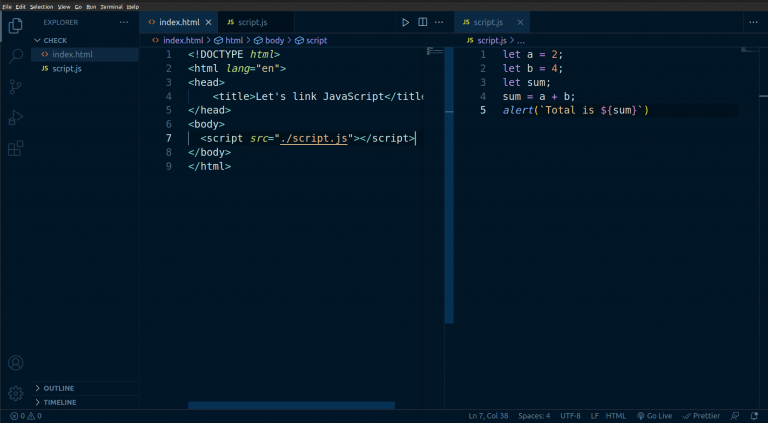
Let’s see this action from VS Code.

This will also lead to the same output. And putting your javascript file makes it more maintainable to easy to make changes to it.
Putting script in right place.
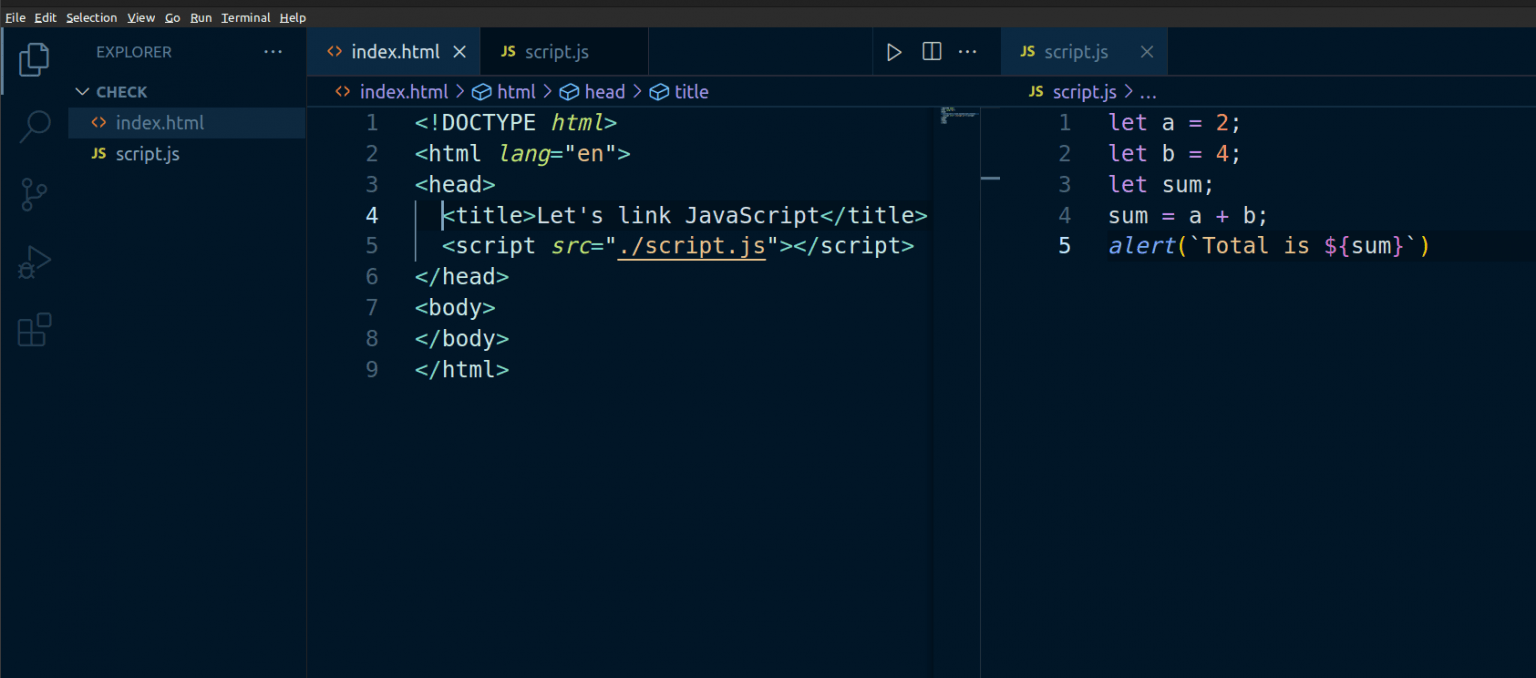
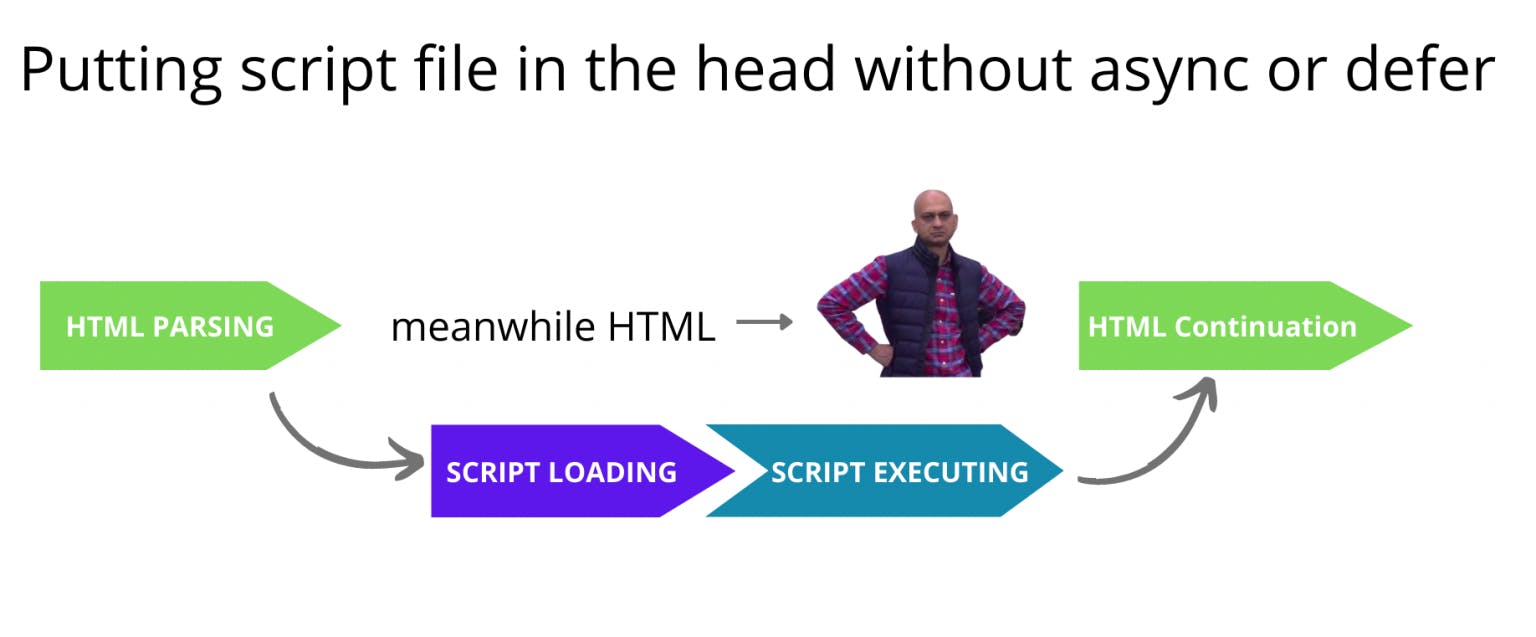
Putting our <script> tag in the wrong place can affect the user experience. Like in the image below <script> tag is linked to the <head> tag.
Now because of this as the browser loads HTML and while reading HTML it hits the <script> line in <head> tag.
So, It will load the JavaScript first and then continue with HTML. And during this user will not see any layout of the webpage.

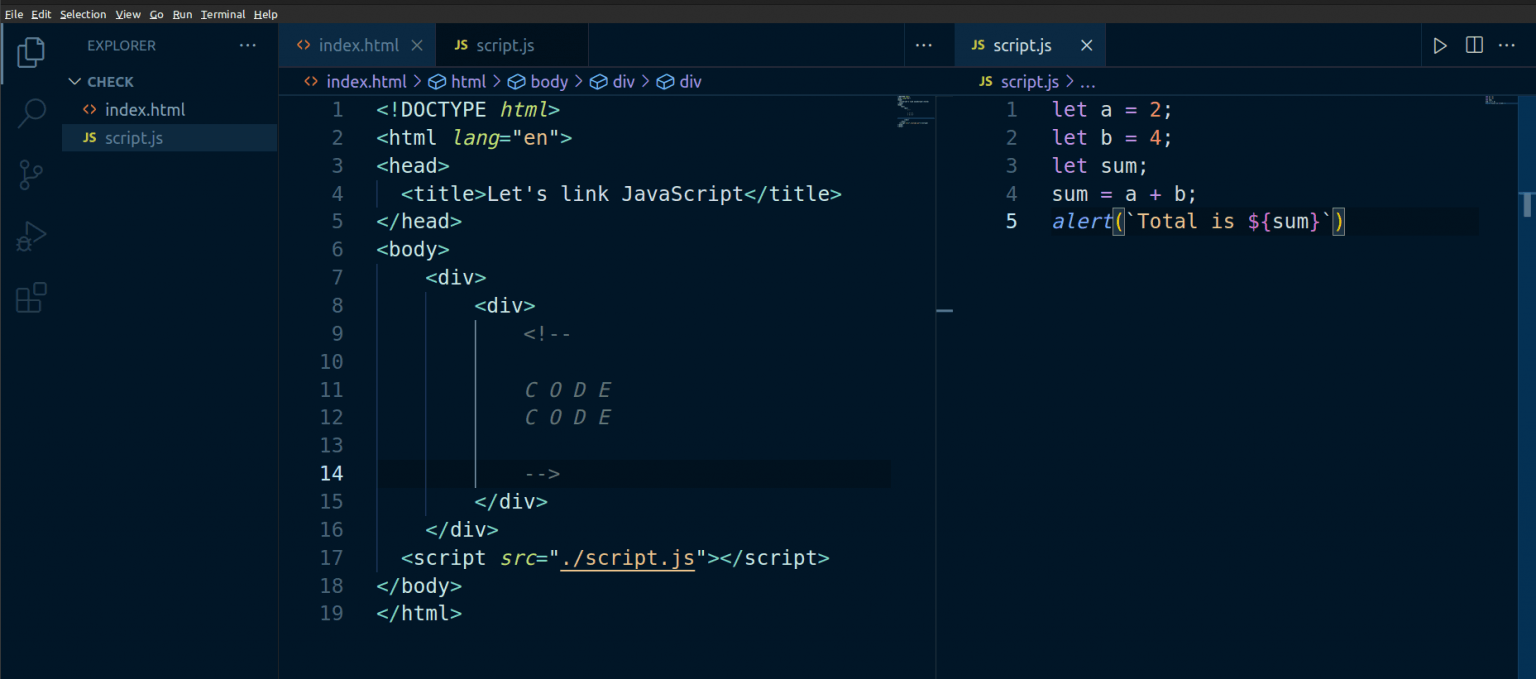
A way around this issue is that we can place our <script> tag just before the ending of the <body> tag.

The benefit of putting the <script> tag this way, we allow loading HTML and CSS first. So that users can see something to stay on the page.
Using Async and defer
You may or may not have heard about these two terms async and defer.
Now in the last point as discussed putting <script> in last can solve the bottleneck issues. But what if the HTML code is too long, That may become an issue.

Now to tackle this issue we have two methods ‘async’ and ‘defer’.
Async (Asynchronous Execution)
<head>
<script async src=”./script.js”></script>
</head>
When we use ‘async’, it loads a JavaScript file along with an HTML file. So, while loading it doesn’t interrupt HTML.
Disadvantage – If there is more than one script file that is dependent on another file then ‘async’ will start executing the file irrespective of order.
Advantage – It doesn’t block other files or resources to get downloaded, as soon as it downloads it will start executing
Defer (Deferred Execution)
<head>
<script defer src=”./script.js”></script>
</head>
The way ‘defer’ loads the JavaScript file is the same as ‘async’. But the difference is that it executes JavaScript files when HTML is completely loaded.
Disadvantage – As it loads after HTML. If any visual elements are created using javascript, then it might create a bad user experience.
Advantage – If there are more than one JavaScript files which are dependent on each other, then they will execute in order.
Conclusion
We looked at how to link javascript files using the <script> tag and placing it in the correct place can affect performance.
The use of ‘async’ and ‘defer’ should be within the <head> tag. So that it can start loading along with HTML.
To know more in diagram form, check this article, and to know more in-depth read this article on MDN. Thank you for reading till the end.
